CyArk Announces Website Redesign
It's been a while since the cyark.org website has received a facelift. So after significant effort, we are proud to release our new website. In addition to the obvious cosmetic changes, we have also added quite a few additional, more subtle, features. Read on for more information!
November 24, 2010
Objectives:
One of the biggest goals we had in mind was to make our vast archive of content more easily accessible and better organized. We have added more information to our media elements so you are now able to view our media via the subnavigation bar at the top of most pages. This means that our content is always just one click away
Additionally, significant improvements were made to our introduction pages for our projects. We have added a slideshow which is used to highlight the most interesting parts of the project, as well as putting links to related news articles and projects.
As monitors have grown in both size and resolution, our old cyark.org site was feeling increasingly small and cramped. We have stuck with a static width layout, but we have increased the usable space significantly. Further, on some of our "map" applications, we use the entire width of the browser to maximize the amount of data you are able to see on your monitor.
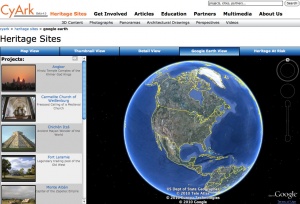
Finally, we have added new ways of viewing our content to better accommodate the different levels of access. We have added a Google Earth application as well as a powerful GIS application for more professional users. Our Google Earth application is just awesome. It requires a plugin that is already in your browser if you have Google Earth installed on your computer. We are able to fly you to a project, overlay our media elements and display various 3D models on the terrain, which will give you the best possible experience of the project short of actually being there.
IMG2
Our GIS application is our next generation map page. It maintains all the features of the previous website (area locations, georeferencing media, etc) as well as adds a new concept, layers. We are now able to show multiple layers for a given project. Each layer represents something different, a streets layer, a county border, rainfall, topographic information, aerial photography, etc. You also have control to rearrange the order of these layers, as well as their opacity on the screen so you really have tremendous control over what is being displayed.
IMG3
(Note: Future blogs will be produced specifically on these two new applications with specific instructions to help you get all you can out of the applications. Stay tuned in the coming weeks for an update.)
Under the hood:
For the web aficionados among us, here at CyArk, we have always been a fan of the LAMP architecture and we see no reason to change now! Earlier this year we switched to a dedicated server with a monster hard drive. Suffice it to say, we are prepared to handle and archive tremendous amounts of content well into the future.
We have also decided to embrace the latest trend sweeping across the JavaScript world the past couple years, jQuery. We use jQuery, as well as a handful of powerful jQuery plugins, in a variety of manners on the site to enrich your viewing experience. JQuery is used to control slideshows on the site, tooltips in the gallery, revolving collection images on the featured content page, the lazyload functionality on the gallery and the various animation effects sprinkled on the site. We hope these effects make our website more fun for you and help you to better interact with the site!
We have spent significant time and effort in making the new website the best it can possibly be. However, we acknowledge that nothing is perfect. If you have any comments, problems, or any suggested improvements, please contact us or leave a comment below so we can fix it.
Enjoy the new site!
[poll]3[/poll]
Additionally, significant improvements were made to our introduction pages for our projects. We have added a slideshow which is used to highlight the most interesting parts of the project, as well as putting links to related news articles and projects. As monitors have grown in both size and resolution, our old cyark.org site was feeling increasingly small and cramped. We have stuck with a static width layout, but we have increased the usable space significantly. Further, on some of our "map" applications, we use the entire width of the browser to maximize the amount of data you are able to see on your monitor. Finally, we have added new ways of viewing our content to better accommodate the different levels of access. We have added a Google Earth application as well as a powerful GIS application for more professional users. Our Google Earth application is just awesome. It requires a plugin that is already in your browser if you have Google Earth installed on your computer. We are able to fly you to a project, overlay our media elements and display various 3D models on the terrain, which will give you the best possible experience of the project short of actually being there. IMG2 Our GIS application is our next generation map page. It maintains all the features of the previous website (area locations, georeferencing media, etc) as well as adds a new concept, layers. We are now able to show multiple layers for a given project. Each layer represents something different, a streets layer, a county border, rainfall, topographic information, aerial photography, etc. You also have control to rearrange the order of these layers, as well as their opacity on the screen so you really have tremendous control over what is being displayed. IMG3 (Note: Future blogs will be produced specifically on these two new applications with specific instructions to help you get all you can out of the applications. Stay tuned in the coming weeks for an update.)
Under the hood:
For the web aficionados among us, here at CyArk, we have always been a fan of the LAMP architecture and we see no reason to change now! Earlier this year we switched to a dedicated server with a monster hard drive. Suffice it to say, we are prepared to handle and archive tremendous amounts of content well into the future. We have also decided to embrace the latest trend sweeping across the JavaScript world the past couple years, jQuery. We use jQuery, as well as a handful of powerful jQuery plugins, in a variety of manners on the site to enrich your viewing experience. JQuery is used to control slideshows on the site, tooltips in the gallery, revolving collection images on the featured content page, the lazyload functionality on the gallery and the various animation effects sprinkled on the site. We hope these effects make our website more fun for you and help you to better interact with the site! We have spent significant time and effort in making the new website the best it can possibly be. However, we acknowledge that nothing is perfect. If you have any comments, problems, or any suggested improvements, please contact us or leave a comment below so we can fix it. Enjoy the new site! [poll]3[/poll] -->

Our new Google Earth application, view our content on the actual terrain with models of the structures

View our sites in our new GIS interface, toggle multiple layers to create your perfect view